
A nova maneira de entender os apps
Os Progressive Web Apps (PWA ou aplicativos progressivos para web) são experiências que combinam o melhor da Web com o melhor dos apps. Sua instalação está disponível para os usuários a partir da primeira visita em uma guia de navegador desde o seu dispositivo. Ademais ele se torna cada vez mais eficaz conforme aumenta a freqüência de uso. Ele é carregado com rapidez como uma experiência de tela inteira de alto nível, mesmo em redes instáveis, envia notificações push e tem um ícone na tela inicial.

... Incrementam sua funcionalidade, conforme as capacidades do dispositivo no qual são executados tornando-se mais e mais poderosos à medida que se utilizam.

... São construídos utilizando modelos de desenvolvimento web, como HTML, CSS e javaScript e uma nova geração de APIs de javaScript.

... Possuem todos os aspectos de mais destaque dos apps como: podem ser instalados em dispositivos móveis, trabalham off-line , com interações e navegação de estilo aplicativos, envia notificações push, etc.

São instalados diretamente desde o navegador web e quase não ocupam espaço no dispositivo.

Não dependem do acesso á uma loja de aplicativos (Apple Store e Google Play) o que faz com que não seja necessário esperar a revisão e publicação do app.

Podem funcionar offline (sem conexão a internet) e são até quatro vezes mais rápidos que qualquer web.

São multiplataformas (responsivos) se adequam a qualquer formato: desktop, tablet ou smartphones.

Podem usar funcionalidades nativas como as notificações push (em breve também em iOS de Apple).

Influem no posicionamento SEO, pois aparecem nos mecanismos de pesquisa como Google melhorando a visibilidade da marca na internet.

Solução completa de Mobile Marketing já que é possível criar sistemas de fidelização para reter clientes, comunicar-se com eles, fazer reservas desde o smartphone, facilitar as compras...

Os Progressive Web Apps (aplicativos progressivos para web) podem ser instalados instantaneamente nas telas iniciais dos dispositivos móveis, sem precisar acessar uma loja de aplicativos (Apple Store y Google Play):
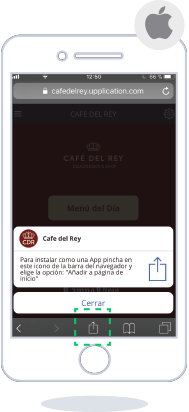
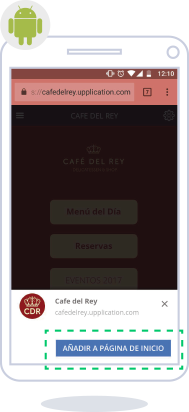
1. Abrir o PWA no browser. A URL sempre está formada por: nome do app + upplication.com (cafedelrey.upplication.com) :
2. Clicar no botão 'Adicionar à Tela Início' quando apareça a pop up (modal dialog).
3. Procurar o ícone no seu smartphone e aceder ao app.

... Um Progressive Web App utiliza as últimas tecnologias disponíveis nos navegadores para oferecer uma experiência em smartphones quase idêntica a um aplicativo nativo.
¡Si necesitas más información o estás interesado en alguno de nuestros servicios, no dudes en ponerte en contacto!
¿Hablamos?